Alternativen zu Adobe Illustrator

In einer Grafik-Softwarekollektion darf natürlich auch kein Vektor-Zeichenprogramm, wie z. B. „Illustrator“ fehlen. Für dieses Programm gibt es auch einige Alternativen:
Vektorbearbeitungsprogramme:
- Inkscape (kostenlos): inkscape.org
- Sketch (44,99 Euro): www.bohemiancoding.com/sketch/
- iDraw (21,99 Euro): www.indeeo.com/idraw/
- Lineform (79,99 Euro): www.application-systems.de/lineform/
- DrawBerry (kostenlos): raphaelbost.free.fr/DrawBerry.html
Vektorisierungsprogramme:
- VectorPro (13,99 Euro): www.ramenshoppe.com
- Vector Magic (229,31 Euro): vectormagic.com/desktop
- Inkscape (kostenlos): inkscape.org
Am besten sind „Inkscape“ und „iDraw“ gegenüber „Illustrator“ aufgestellt. Auch, wenn sie leider nicht ganz den Funktionsumfang von „Illustrator“ erreichen. „Sketch“ ist eher als Fireworks-Ersatz gedacht, weil es mehr für Screendesign ausgelegt ist (nur RGB-Farbraum, mit Bildbearbeitungsfunktionen usw.).
Viele Illustrator-Alternativen können leider meistens keine nativen Illustrator-Dateien öffnen. „Inkscape“ kann auch Illustrator-Dateien ab der Version 9 öffnen. Bei „iDraw“ soll es in eingeschränkter Form auch funktionieren (bin mir nicht ganz sicher). Aber manche kommen wenigstens auch mit SVG, PDF- oder EPS-Dateien zurecht. Das freie SVG-Format unterstützen so gut wie alle Programme.
Ein weiterer Schwachpunkt bei den Alternativen, ist wie schon bei den Bildverarbeitungsprogrammen, der Farbraum „CMYK“. Dieser wird leider immer noch nicht richtig in „Inkscape“ unterstützt. Hier kann man nur wieder durch Umwege eine Grafik in ein druckfähiges Format (CMYK) umwandeln (z. B. mit Profil-Zuweisung oder Konvertierung mit Layoutprogramm) . Bei „iDraw“ soll es mit CMYK eigentlich funktionieren (zumindest von den Farbpaletten her). Ob die Unterstützung allerdings auch wirklich vollständig ist, konnte ich leider auch noch nicht richtig in Erfahrung bringen.
Es gibt auch einige andere Vektorisierungsprogramme auf den Markt. „Vector Magic“ ist sehr umfangreich, aber leider auch sehr teuer. Mit „Inkscape“ ist es auch möglich, Pixelbilder in Vektorbilder umzuwandeln.
Alternativen zu Adobe Indesign

Nun kommen wir zur Königsdisziplin bei der Grafiksoftware: Layout- und DTP-Programme. Schließlich laufen hier alle Medien, wie z. B. Texte, Schriften, Pixelbilder, Vektorbilder, Videos und Töne zusammen (letztere zwei nur beim Erstellen von interaktiven Inhalten). Deswegen ist sie auch die wichtigste Software eines Grafikers. Hier sind die Alternativen zu „Indesign“:
Professionelle und semiprofessionelle Layoutprogramme:
- QuarkXPress (1.399,00 Euro): www.quark.com/de/Products/QuarkXPress/
- RagTime (729,00 Euro): www.ragtime.de/web/ragtime6/start.html
- VivaDesigner (355,81 Euro): software.viva.de/deutsch/produkte/vivadesigner/
- iCalamus (129,00 Euro): www.icalamus.net/icalamus/index.php
- Scribus (kostenlos): www.scribus.net/canvas/Scribus
Layoutprogramme für Privatanwender:
- iStudio Publisher (20,99 Euro): www.istudiopublisher.com
- Swift Publisher (23,10 Euro): www.belightsoft.com/products/swiftpublisher/overview.php
- Apple Pages (17,99 Euro): www.apple.com/de/iwork/pages/
Leider ist man in diesem Bereich meistens angewiesen, dass die Dokumente kompatibel sein müssen, um sie mit anderen austauschen zu können (besonders wenn darin was abgeändert werden muss). Und hier gibt es leider nun mal nur zwei Standards: „Indesign“ und „QuarkXPress“. Deswegen kann man hier als Alternative auch nur zu „QuarkXPress“ oder in eingeschränkter Form auch zu „VivaDesigner“ (kann wenigstens Indesign-IDML-Dateien importieren und exportieren) greifen.
Außer mit anderen Quark-Anwendern seine Dateien untereinander auszutauschen, kann man in „QuarkXPress“ auch kostenpflichtige Erweiterungen verwenden, um Dokumente mit „Indesign“ auszutauschen. Mit „QuarkXPress“ kann man auch interaktive Medien (z. B. eBooks, Apps und Flash-Dateien) erzeugen. „QuarkXPress“ ist zwar von der Vollversion her ziemlich teuer, aber das Upgrade gibt es schon für unter 500 Euro zu haben (geht auch von uralten Quark-Versionen aus).
Ist man nicht auf den Austausch angewiesen (wenn man nur PDFs für die Weitergabe verwendet), kann man natürlich auch zu den anderen professionellen Programmen greifen.
„RagTime“ nimmt hier in dieser Programmkategorie eine Sonderstellung ein, weil diese Anwendung auch gleichzeitig eine Textverarbeitung und Tabellenkalkulation ist.
Alternativen zu Adobe Photoshop

Wie versprochen, werde ich Alternativen zu den Adobe-Programmen aufzeigen. Als erstes werde ich mit der wohl bekanntesten Software von Adobe „Photoshop“ anfangen. In den Klammern steht immer der Preis für die Vollversion. Um die Preise besser vergleichen zu können, habe ich alle Dollar-Preise in Euro umgerechnet. Da es den Rahmen sprengen würde, jedes einzelne Programm zu beschreiben, habe ich hinter jeden aufgelisteten Programm einen Link hinzugefügt, wo man genauere Informationen darüber bekommen kann.
Fotobearbeitung:
- GIMP (kostenlos): www.gimp.org
- Pixelmator (13,99 Euro): www.pixelmator.com
- Photoline (59,00 Euro): www.pl32.de
- Acorn (26,99 Euro): www.flyingmeat.com/acorn/
Malprogramme:
- SketchBook Pro (59,00 Euro): www.autodesk.de/adsk/servlet/pc/index
- Corel Painter (249,00 Euro): www.corel.com/corel/product/index.jsp
Der Nachteil bei den Photoshop-Alternativen ist meistens, dass sie nicht mit dem CMYK-Farbraum zurecht kommen (Konvertierung und Bearbeitung). Dies kann von den oben gezeigten Programmen nur Photoline und laut einigen Beschreibungen im Internet auch GIMP. Da aber viele moderne Layout-Programme eine Konvertierungsmöglichkeit in den Arbeitsfarbraum für Bilder unterstützen (z. B. beim Druck oder bei der PDF-Erstellung), stellt dies eigentlich nicht mehr so ein großes Problem dar. Soll doch einmal ein einzelnes Bild im gültigen Druckformat abgegeben werden, kann man auch das mitgelieferte „ColorSync-Dienstprogramm“ von Apple dazu verwenden (befindet sich im Dienstprogramme-Ordner). Hiermit ist es nämlich auch möglich ein vorhandenes RGB-Bild zu öffnen und in ein neues Farbprofil zu konvertieren.
Adobe bietet den Großteil seiner Software nur noch im Abo an

Adobe Creative Cloud
Vor ein paar Tagen hat Adobe bekannt gegeben ihre Creative Suite aufzugeben und stattdessen die Programme der Collection nur noch über ihre Creative Cloud als Abo anzubieten. Es gibt also keine einzelne Programmpakete mehr zu kaufen. Die einzige Software die es noch so zu kaufen gibt ist „Acrobat“, „Lightroom“, „Photoshop Elements“ und „Premiere Elements“. Man hat bei dem Abo-Modell nur noch die Wahl, ein einzelnes Programm zu mieten (ab 24,59 Euro) oder gleich alle Programme (ab 61,49 Euro pro Monat). Creative Suite Bestandskunden (ab CS3) zahlen pro Monat 36,89 für alle Programme (dies gilt nur für das erste Jahr). Das Software-Abo muss jeden Monat erneut über das Internet aktiviert werden, damit man die Adobe-Programme weiter nutzen kann.
Im Rahmen dieser Ankündigungen, hat Adobe auch die neuen Versionen der Programme vorgestellt, die jetzt den Namenszusatz „CC“ statt „CS“ hinten dran tragen. Des weiteren haben sie auch bekannt gegeben, dass sie die Software „Fireworks“ eingestellt haben. Weitere Informationen:
www.adobe.com/de/products/creativecloud.html
Man kann nur hoffen, dass Adobe damit nicht durchkommt und viele Kunden erst einmal so lang wie möglich bei ihren alten Versionen bleiben (CS 3, 4, 5 oder 6), denn es gibt viele Nachteile beim neuen Adobe-Geschäftsmodell:
- Man muss alle Programme nehmen, obwohl man vielleicht nur drei wirklich Programme braucht (es gibt keine themenbasierte Pakete mehr, wie z. B. Creative Design, Production oder Webdesign).
- Man bezahlt schlussendlich viel mehr, wenn man sonst nur alle 2/3 Versionen mal geupdgradet hat.
- Man kann seine Dokumente nur solange öffnen und verwenden, solange man das Abo bezahlt. Danach kann man gar kein Programm mehr weiterbenutzen.
- Totaler Chaos bei den Workflows: Es ist nicht mehr garantiert ob spezielle Plugins bei neueren Versionen noch funktionieren (es kann nicht mehr einheitlich für eine bestimmte Zeit auf eine bestimmte Version „verharrt“ werden (=> eigene speziell angepasste Platins müssen dauernd teuer neu entwickelt werden), weil die Software immer auf dem neuesten Stand gebracht wird.
- Kunden mit miserabler Internet-Download-Rate haben Probleme die Software herunterzulassen und zu verwenden.
- Die Monopolmacht von Adobe wird so noch mehr gestärkt: Adobe kann jeder Zeit wie es ihnen passt die Preise erhöhen. Adobe strengt sich bestimmt nicht mehr so gut an, weil der Geldfluss garantiert wird (= wenigere neue Funktionen und Verbesserungen). Man ist gezwungen die (neueste) Adobe-Software zu verwenden, weil man sonst die Dokumente von anderen gar nicht mehr aufmachen kann.
- Alternativprodukte haben kaum eine Chance mehr, weil Adobe seine Kunden immer mehr von seinen Produkten abhängig macht.
Um diese Entwicklung entgegen zu wirken (Adobe boykottieren), werde ich in den nächsten Tagen für jedes Adobe Programm Alternativen auflisten und vorstellen.
Hier gibt es übrigens eine Petition gegen das Zwangsabo von Adobe:
Audio-CD Titel-Datenbank von Mac OS X zurücksetzen oder sichern

Manche haben sich vielleicht schon gefragt, wo die Audio-CD Titel-Datenbank in Mac OS X gespeichert ist, um die Datenbank zurückzusetzen, wenn die Titel einer CD wegen einer Unachtsamkeit (z. B. wenn man bei der Albenauswahl auf den falschen Titel geklickt) falsch angezeigt werden. Die Datei befindet sich nicht wie man denkt im iTunes-Ordner (Musik-Bibliothek), sondern im Preferences-Ordner des Benutzers. Hier ist der genaue Pfad:
Benutzerordner > Library > Preferences > CD Info.cidb
Die Datei heißt „CD Info.cidb“. Diese Datei kann man auch kopieren, wenn man von der CD-Titel-Datenbank ein Backup machen will.
HyperCard is back! – Der Nachfolger LiveCode ist als Open-Source-Entwicklungsumgebung erschienen

Vor ein paar Monaten hat die Firma RunRev ein Kickstarter-Projekt gestartet, um die eignen Entwicklungsumgebung auf OpenSource umzustellen. Gestern ist die erste Community Edition (OpenSource-Version) von LiveCode von Firma „RunRev“ erschienen. Bis zum Ende des Jahres soll die Software komplett neu entwickelt werden (neuer Code, mehr und bessere Funktionen, Unterstützung von noch mehr Plattformen).
Die Programmierumgebung basiert im Großen und Ganzen auf Apples HyperCard (Konzept und Programmiersprache). LiveCode ist eine Weiterentwicklung vom HyperCard-Klon „MetaCard“. Man kann mit ihr auf sehr einfacher Art und Weise eigene Software erstellen. Der Einsatzzweck reicht von Datenbanken, Spielen, Lernprogrammen, mobilen Apps, Multimediaprogrammen, normalen Anwendungen bis zu Internetprogrammen (z. B. Browser). Per Drag-and-Drop kann man ganz einfach die Oberfläche zusammenbauen und die einzelnen Objekte mit der sehr einfachen Programmiersprache „HyperTalk“ zum Leben erwecken. Die Programmiersprache hat eine Ähnlichkeit mit AppleScript und Lingo (Director). Mit einem sehr einfach gehaltenen Englisch (in richtigen Sätzen) erklärt man sozusagen der eigenen Applikation, was sie machen soll. Wenn die eigene Software fertig ist, kann man sie für viele verschiedene Plattformen, wie z. B. Mac OS X, Windows, Linux, Android und iOS erzeugen. Zukünftig sollen noch weitere Plattformen (z. B. Windows 8 Phone) unterstützt werden. Wer noch eigene HyperCard-Stapel hat, kann diese sogar in LiveCode öffnen und damit wieder im neuen System zum Leben zu erwecken.
Die Verwendung der Entwicklungsumgebung und der Vertrieb der eigenen Software ist kostenlos, solange man immer den Quellcode bei den erstellten Applikationen mitliefert. Will man dies nicht, muss man bei RunRev eine Lizenz kaufen (500 Euro pro Jahr). Die damit erstellte Software kann aber weiterhin vertrieben werden, solange die Software schon vor Ablauf der Lizenz erzeugt wurde. Weiterhin braucht man auch eine Lizenz, wenn man etwas für iOS-Geräte entwickeln will, weil Apple die GPL-Lizenz (Open-Source-Lizenz) bis jetzt nicht zulässt.
Wer Lust hat, kann die Software über diesen Link herunterladen (eine kostenlose Anmeldung ist vorher erforderlich) und ausprobieren:
www.runrev.com/products/Open-Source/Community-Edition-Overview/
Mal sehen, vielleicht gibt es ja mal bald bei uns einen Macintalk-Vortrag darüber.
Viel Spaß beim fröhlichen Zusammenbasteln von eigenen Programmen!
Projekt "Weather Explorer Umbrella"
Deutsch:
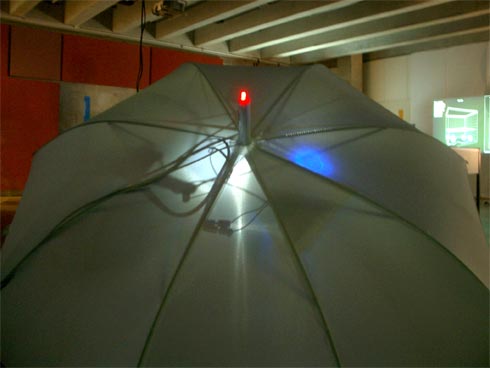
Bei „Weather Explorer Umbrella“ handelt es sich um eine Installation, welche den Benutzer akustisch, optisch und taktil, das Wetter auf der Welt näher bringt, indem er mit einen präparierten Regenschirm, auf einer großen Weltkarte läuft und sich dort einen gewünschten Ort auswählt. Über jeder Stelle der Karte befindet sich sozusagen die dazugehörige „Datenwolke“, die mit dem Schirm aufgefangen werden kann.
Die jeweiligen Wetterdaten, werden immer am Anfang aus den XML-Dateien des Yahoo-Wetter-Internetdienstes ausgelesen und den einzelnen Städten zugewiesen. Für die Darstellung des Wetters, wird ein Lautsprecher für die Wettergeräusche, verschieden farbige LEDs für die Lichtatmosphäre und ein Handventilator für die Windgeschwindigkeit im Schirm eingesetzt.



Eine rote Leuchtdiode am Regenschirm hilft dabei, die Position über ein Kamera-Tracking zu bestimmen (Kamera befindet sich an der Decke).

English:
At the installation “Weather Explorer Umbrella” can the user walk with a umbrella over a big worldmap and can hear, see and feel the weather of a certain place of the world. The umbrella contains for this function a little speaker, different color-leds and a handfan. A camera-tracking recognize the position of the umbrella with a red position-light on it. The weather data comes from the Yahoo-Weather-Internetservice, which offers XML-Files for many cities of the world.
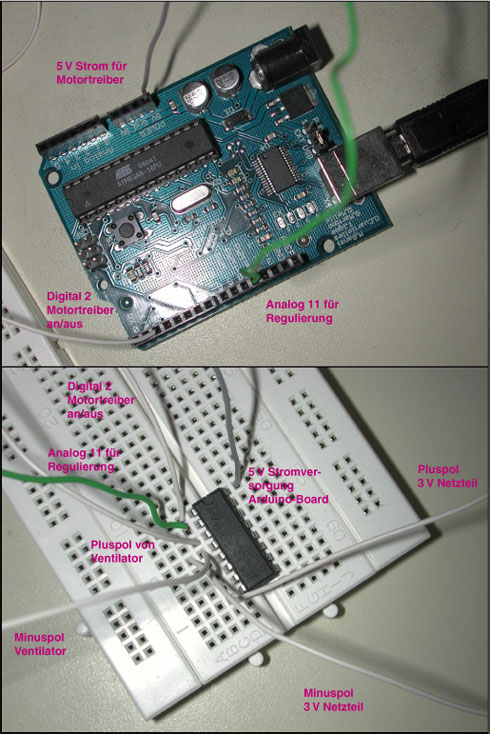
The umbrella is connected with 8 wires (inside 2 bigger wires) to a Arduino-Board, which controlls the leds and fan. Between the Arduino and the long wire for the motor (fan) is a motordriver-chip (l293) too. It controlls the speed of the handfan (speed-values are from the Yahhoo-XML-Files). A white, blue and yellow led shows the weather-light-atmosphere, where the user at the moment stays. The white led is for example for a flash (thunderstorm) or for snow, the blue light for rain or wind and the yellow led for the sun.
Programming of this project was written with „Processing“ and „Arduino“. For the XML-import used I the java-library „jdom“.


Weitere Fotos/More photos:
Link zur Fotogalerie/Link to Photogallery
Videos/Movies:
lichteffekte.mov
regenschirm_und_karte_von_oben.mov
Dateien/Files:
weatherexplorerumbrella1.pdf
weatherexplorerumbrella_arduino1.pde
weatherexplorerumbrella_processing.pde
Umsetzung 3
Weltkarte:
Für meine große Boden-Weltkarte habe ich folgende Varianten entworfen:



Regenschirm:
Um den Lautsprecher für den verorteten Ton am Schirm zu befestigen, bastelte ich mir ein Segmentteil, welches man in das Gestänge einfach drauflegen und befestigen kann. An den Lautsprecher, habe ich für eine später einfachere Verbindung, auch gleich einen Klinkenstecker angelötet.
Den Ventilator wollte ich auch zuerst an ein solchen Segment befestigen wie der Lautsprecher. Als ich dies allerdings ausprobiert habe, habe ich feststellen müssen, dass der Ventilator nicht mehr so gut von hinten Luft ziehen konnte (schwacher Luftzug). Deshalb musste ich eine andere Möglichkeit finden. Dann bin ich darauf gekommen, den Ventilator am Besten einfach quer in den Regenschirmgestänge einzuklemmen (dies passt wirklich zufälligerweise total gut).

Um die Kabel und die Unterseite der Leuchtdiodenscheibe zu verdecken, habe ich einen Trichter aus halbtransparenter Folie angebracht.

Zusätzlich habe ich am Regenschirm eine rote Positonsleuchtdiode angebracht und das Kabel innen herein gelegt.

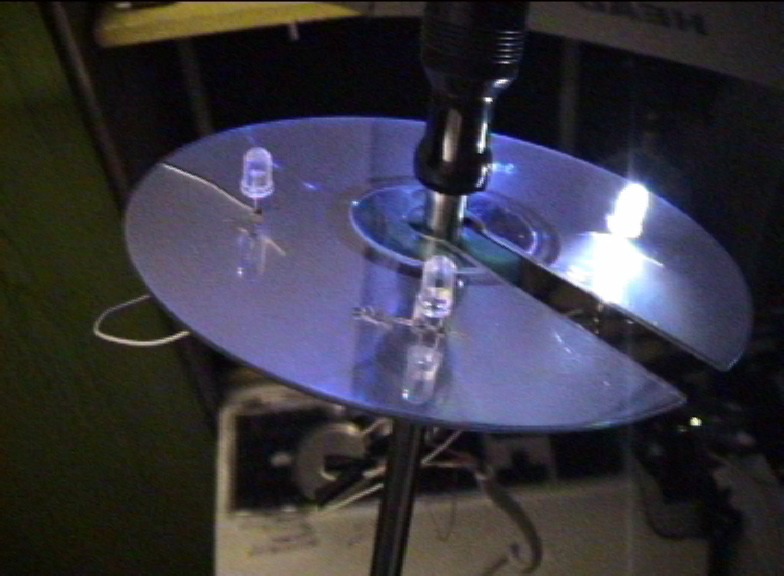
Umsetzung 2

Ich habe mir eine alte CD-Scheibe so umgebaut, dass man sie für den Schirm verwenden kann, um die Lichter für die Farbeffekte befestigen zu können. Damit man sie einfach auch wieder abnehmen kann (wenn Regenschirm zusammengeklappt werden muss), habe einen Zwicker unten befestigt. Die CD-Beschichtung hat auch den Vorteil, dass sie die Lichter gut zurück reflektieren kann. Jetzt muss ich noch eine Abdeckung (vielleicht eine umgedrehte Eistüte aus weißen transparenten Plastik) finden und unterhalb der Scheibe befestigen, damit die Kabel versteckt sind.


Die Lichteffekte sind übrigens in diesem Film zu sehen.
Das Gelb für Sonnenschein ist allerdings noch sehr schwach (auch immer noch, wenn kein Widerstand dazwischen ist). Ich muss es mal vielleicht mit einer roten und weißen oder zwei gelbe Leuchtdiode probieren, um die Sonne darzustellen.
Umsetzung 1
Den schon vorhanden Code, habe ich auf eine objektorientierte Struktur umgeschrieben, damit man einen besseren Überblick hat und die Wetterdaten und Töne für die einzelnen Städte besser handhaben kann. Zudem war es vor allem auch für die Tonüberblendung notwendig
Bei der Schaltung für den Ventilator und den Motortreiber bin ich erst einmal auf Schwierigkeiten gestoßen, obwohl ich eigentlich alles schon richtig gemacht und verbunden habe (siehe Fotos unten). Der Motortreiber wollte einfach nicht funktionieren. Es stellte sich aber schließlich heraus, dass man den Motortreiber über den Enable-Pin komischerweise auf „LOW“ stellen muss, damit er überhaupt erst funktioniert.
Über den Motortreiber steuere ich einen Ventilator von Conrad.
Die Lichteffekte muss ich wahrscheinlich über normale Leuchtdioden (ohne stufenlose Regelung) laufen lassen, weil ich für eine oder mehrere RGB-Dioden mindestens 3 von 3 PWM-Arduino-Ausgänge bräuchte, wo ja schon einer für den Motortreiber reserviert ist.
Um bei den XML-Dateien (von Yahoo) auch die Koordinaten auslesen zu können, musste ich statt der proxml-Library für Processing, die Java-Library „jdom“ verwenden, weil man mit proxml nur Attribut-Werte auslesen kann. JDOM ist zudem auch wesentlich flexibler als proxml. Jetzt kann ich auch die einzelnen Stadtobjekte mit ihren Wetterdaten automatisch, durch den ausgelesenen Koordinaten, positionieren lassen.
Weiterhin habe ich auch die Zuordnung der passenden Wettertöne in mein Processing-Code mit implementiert, die umso lauter werden, je näher man an die einzelnen Städte kommt.
Möglichkeiten für die Positionierung des Schirmes:
Die einfachste Möglichkeit ist es natürlich mit einer Webcam den Schirm über eine farbige Leuchtdiode zu tracken. Man braucht aber eine ziemlich großen Abstand zwischen Karte und Kamera (ca. 5 m für eine 5 m große Karte) und natürlich ein lang genuges Firewire-Kabel für eine iSight-Kamera, dass laut Spezifikation nur für maximal 4,5 m (bei S400-Geräten) ausgelegt ist..
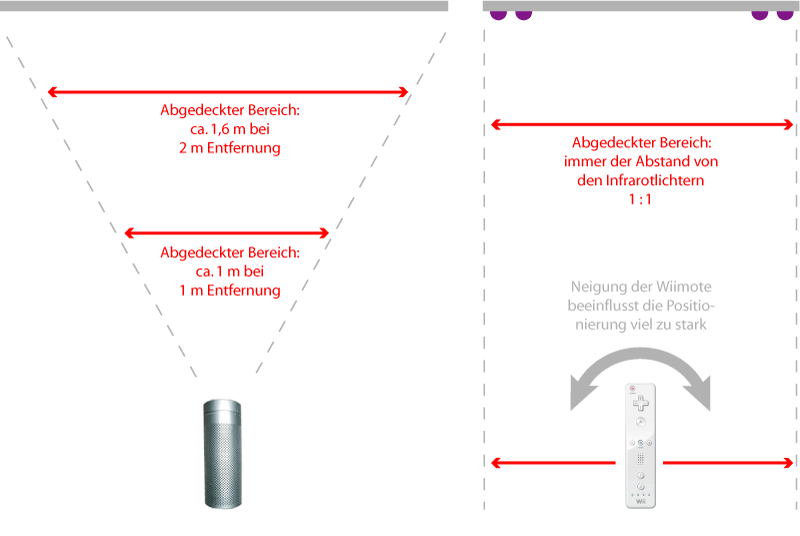
Ich bin auch auf die Idee gekommen, eine Wiimote für die Positionierung einzusetzen. Daraufhin habe ich einige Versuche mit der Infrarotmausfunktion des Nindento-Controllers gemacht, um herauszufinden ob dies überhaupt auch noch funktioniert, wenn die Wiimote (oben im Regenschirm auf die Decke gerichtet) wenn die Infrarotlichter an der Decke hängen würden. Das ging auch überraschenderweise ziemlich gut. Egal wie sie auf den Boden gedreht war, hat die Mauszeigerpositionierung immer in der gleichen Ausrichtung funktioniert. Allerdings habe ich feststellen müssen, dass die kleinste Bewegung in der Neigung, die Positionierung extrem beeinflusst hat. Das ist natürlich schlecht, da man einen Regenschirm normalerweise nie immer komplett gerade trägt. Ein weiterer Minuspunkt ist auch, dass der Bewegungsspielraum immer genauso klein ist, wie der Abstand zwischen den Infrarotquellen (Sensorbar). Man bräuchte so für meine Installation einen riesen Abstand (mind. 5 m) zwischen den Infrarotlichtern untereinander und zwischen Boden und Decke. Und da ist dann auch noch die Frage, ob die Stärke der Infrarotdioden überhaupt für eine solche Entfernung ausreichen.
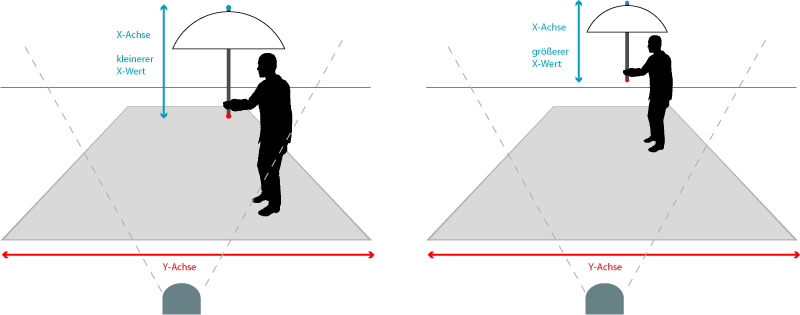
Um noch eine zusätzliche Alternative zu haben, habe ich mir auch eine weiter Möglichkeit ausgedacht: Wenn man an einem Schirm jeweils oben und unten am Stil eine farbige Leuchtdiode anbringt, kann man die sie nicht nur für die Positionierung von einer Achse verwenden, sondern ach für die Bestimmung der Entfernung (umso weiter weg der Schirm ist, umso kleiner wird der Abstand zwischen Leuchdiode eins und zwei).